Divi Theme adalah Tema WordPress yang Diluncurkan Oleh Elegant Themes
Jika teman2 tau Elementor Page Builder, Divi Theme Builder juga Fungsinya Sama.
Hanya Saja, User Interface/UI/ Penampilan Untuk Edit di Divi Lebih bagus/Lebih UI 🤩🤗🤗 I Love Diviii 🎉🎉
Membuat Landing Page Lebih Mudah dan Cepat dengan Divi dibanding Elementor untuk Pemula alias Newbie banget atau Jika Kamu Masih Gaptek.
Masih Gaptek ? Belum Tau Apa itu Landing Page , apalagi Cara Membuat Landing Page dengan Desain yang Menarik ?
Tonton Video Tutorial Cara Membuat Landing Page dengan Divi
👉Elementor vs Divi Builder : Page Builder Mana yang Lebih Mudah Digunakan Untuk Pemula ?
Page Builder Memudahkan Kita Untuk Membuat Website atau Pun Landing Page.
Tanpa Keahlian Coding ataupun Ribet2 Belajar Coding sampai Mata Belel😵🤣🤣
Tinggal Drag and Drop, Klik Widget, Lalu Jadilah Page/Halaman Sesuai dengan Keinginan Kita 😍😆😆
Menurut Saya, Divi Page Builder Lebih Mudah Digunakan dibanding Elementor Page Builder. Menurut Anda Bagaimana ? 🤷♀️🤷♀️
Silahkan Komen Dibawah ya…😄😄 Jangan Lupa 😁
Psst… kamu juga bisa mendapatkan Divi Theme secara Gratis dengan Berlangganan Web Maintance di Digital Amakoe
👉 Elementor vs Divi Builder : Page Builder Mana yang Cocok untuk Buat Landing Page Kamu ?
Belajar dan Contek Abiss Copywriting untuk Landing Page DISINI
Cara Meginstall Divi Theme (4 Langkah Mudah)
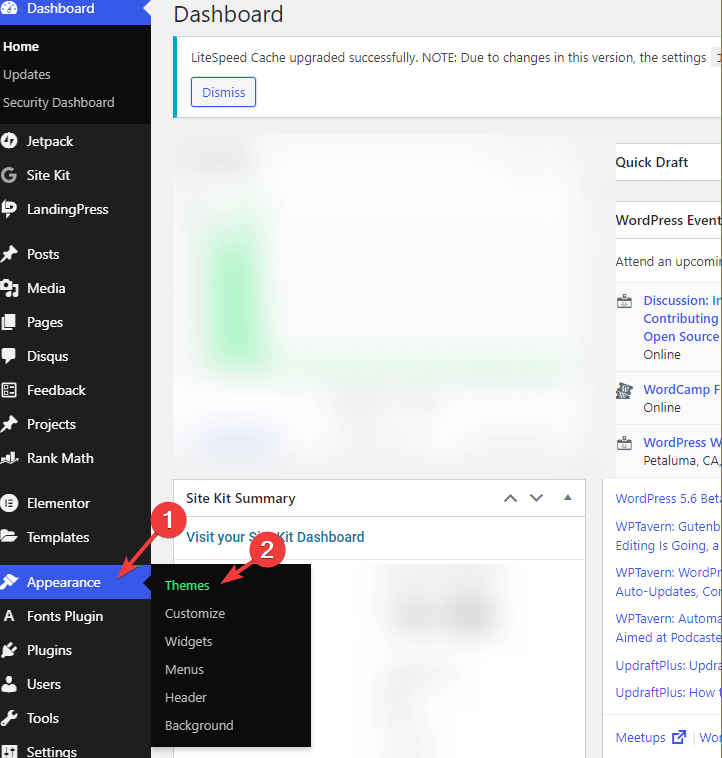
1. Buka menu Themes ( Divi Theme)

Langkah Pertama (Membuka Menu Themes)
Pertama buka dashboard wordpress kamu kemudian pilih menu “Appearance” yang ada disamping kiri untuk menambahkan tema klik Tombol “Add New” pada bagian atas di samping kolom Search
2. Meng-Upload file Theme
Langkah ke-2 ( Mengupload File Divi.zip)
Setelah itu kamu akan diarahkan ke halaman Add Themes untuk Meng Upload Klik Tombol “Upload Theme” pilih file Divi.zip yang sudah kamu download dari dashboard Elegant Themes klik Install Now untuk meng-upload
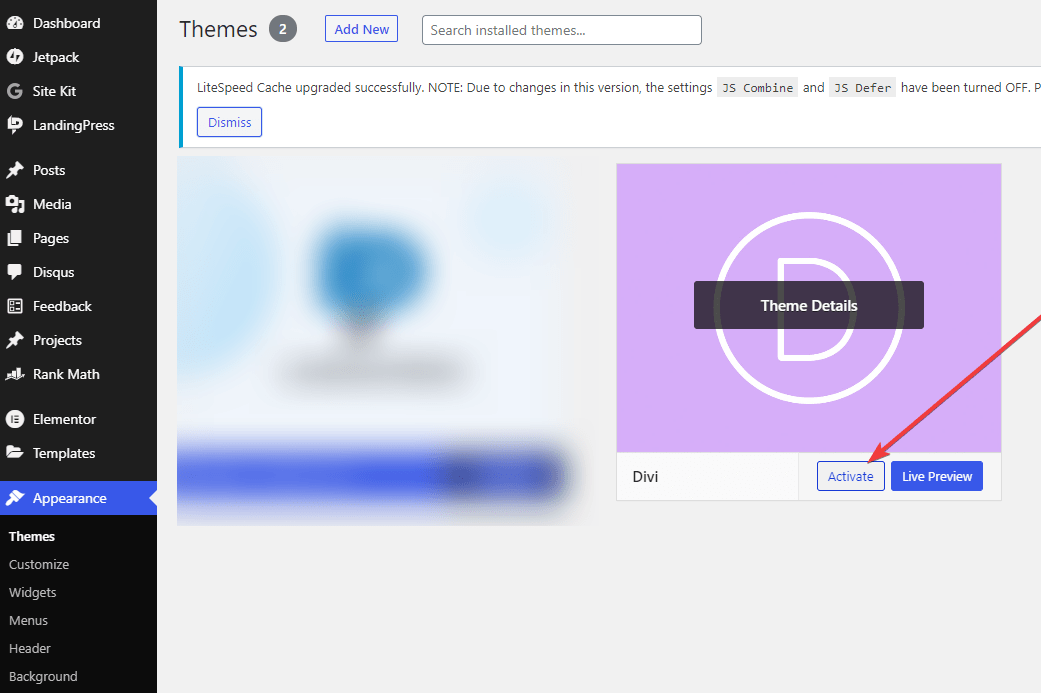
3. Meng-Aktifan Theme
Langkah ke-3 ( Mengatifkan Tema yang sudah ter-install)
Setelah Menge-Klik tombol Install sistem akan meng-upload dan menginstall theme tersebut tunggu hingga proses selesai kemudian klik “Activate” untuk mengaktifkan Theme kamu
4. Mengaktifkan Lisensi
Langkah ke-4 (Mengaktifkan Lisensi Theme)
Agar kamu menerima update dan dapat update otomatis kamu perlu mengaktifkan Lisensi Divi theme Kamu
Caranya Gampang Pertama klik pada menu Divi di bagian Updates Kemudian Copas Username dan API Key kamu dan Klik “Save Changes”
*username dan API Key dapat ditemukan di Dashboard Elegant Themes kamu
Selesai

Hore..! sekarang Divi Themes Kamu sudah aktif Tampilan awalnya kurang lebih seperti gambar di atas
kamu dapat meng customize di Theme Builder atau di Customizer WordPress
Mudah Bukan?? 😉
KESIMPULAN
Nah, Setelah Kamu Sudah Mengaktifkan Divi Theme, Kamu juga bisa Mengatur Header dan Footer di Theme Builder.
Cara Edit Header atau Footer di Divi Theme
👉Mengenal Divi Theme Builder Lebih Dalam👈
Mau Tau Cara Buat Landing Page Dengan Divi Theme ?
👉 Tutorial Cara Buat Landing Page dengan Divi Builder👈
Untuk Cepat Jago Buat Landing Page dengan Divi , Kamu Bisa Praktek Buat Berbagai Pages Setiap Harinya.
Jangan Lupa Juga Belajar Copywriting Untuk Landing Page yaa…😉😄
Belajar dan Contek Abiss Copywriting untuk Landing Page DISINI
Kalau Kamu ada Kesulitan Atau Kendala Ketika Sedang Buat Landing Pages/ Pages yang kamu buat, Silahkan Gabung Di Grup Facebook Digital Amakoe
Mau Belajar Buat Website Dari Nol sampai Mahir ? Tapi Bingung Mau Belajar Ke Siapa ? Harga Kursus Buat Website Sekarang Mahal ?
👉 Rekomendasi Kursus Online : Cara Membuat Website Dari Nol sampai Mahir
Atau Berikut Adalah Salah Satu Rekomedasi Saya : 👉 https://go.digitalamakoe.com/bongkarwebsite
Mau Bonus Kejutan dari Digitalamakoe.com ?
Jangan Lupa Gunakan KUPON AMAKOEMURAH Pas Checkout ya..😉😘😃